Subtitle Accessibility
Through screening Viu's App Store and Google Store ratings, it became clear that many users' viewing experiences were negatively impacted by the appearance of the subtitles. Why was it difficult for users to read the subtitles? How did the competitors do it?
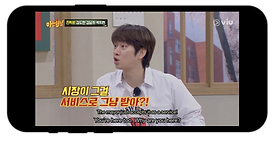
Compared to other leading streaming sites, which allowed users to customize the size and style of their subtitles, Viu did not allow any changes. Subtitle sizes were determined by the device system, often coming out either too large or too small on the screen. In extreme cases, top and bottom closed captions alongside subtitles were present in the previous layouts, potentially covering the entire screen. See the example below.

My Role
Research
Guidelines
WCAG Accessibility
Research
In order to understand what users needed and where Viu fell short, I conducted a competitive analysis with Viu's competitors: Disney+, Netflix, Bilibili and a few others. It was obvious that Viu did not allow users to customize their subtitles.
From August to October 2023, 20% of all App/Google Store reviews were about subtitles. Of those, 91% were about sizing and 9% were about the lack of customization. Users had a hard time reading due to the color contrast, font size and not being able to adjust this in the settings.



Solutions to Increase Readability
The Web Content Accessibility Guidelines (WCAG) specifies a minimum contrast ratio or 4.5:1 for foreground colors on backgrounds. Viu's subtitle color was not meeting this standard. I discovered that we could add a background to ensure we met the minimum contrast ratio. With a 45% black opacity background, we meet the minimum contrast ratio.


Another solution was to increase the subtitle sizes. WCAG and industry standards suggest subtitles to have a 100%, 150% and 200% option for subtitle settings. The default size would depend on the width of the player. Android and iOS have different technical settings. Android uses scalable pixels, and iOS uses a multiplier. Subtitles should be no smaller than 16px, so I determined the scalable pixels and multiplier needed to achieve at least 18px subtitles on every given screen.
Small 18px

Medium 27px

Large 36px

To make subtitle customization easier, I created two subtitle settings options: advanced settings in the app settings, and basic settings in the player for quick changes. Designs were made to be responsive and able to fit on various screen sizes, including tablets.

Video Minimised Screen

App Settings

Video Full Screen
